Chegamos enfim na última etapa da construção de um Portfólio em Ciência de dados. Até aqui aprendemos a como utilizar o Github, como podemos criar um Blog com o Quarto e colocá-lo em uma página Web por meio do Github Pages utilizando o Rstudio e o VS Code. No post de hoje aprenderemos a como customizar o Blog, a como colocar códigos e textos nos Posts do Blog, e como utilizar o Github Actions para automatizar a atualização do Blog localmente.
É possível acompanhar as últimas postagens por meio dos links:
- Como criar um Portfólio em Ciência de Dados?
- Como criar um Portfólio em Ciência de Dados? (Parte 02)
- Como criar um Portfólio em Ciência de Dados? (Parte 03)
Todos as etapas são ensinadas com vídeo comentados para assinantes do Clube AM, o repositório especial da Análise Macro, onde postamos exercícios e códigos.
Como customizar o Quarto?
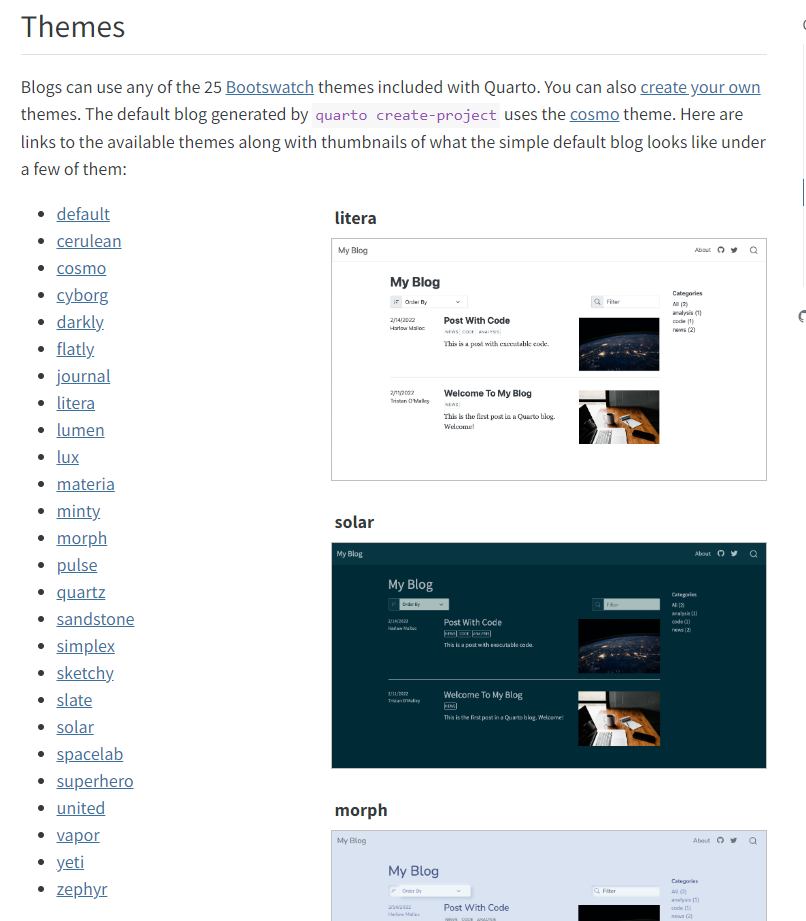
As mudanças de customização da página podem ser alteradas no arquivo _quarto.yml, especificadamente em theme e css. O Quarto oferece diversos temas prontos, baseados no Bootswatch, um pacote de temas CSS pré-compilados. Ao todo são 25 temas prontos, com cores, fontes e layouts diferentes.
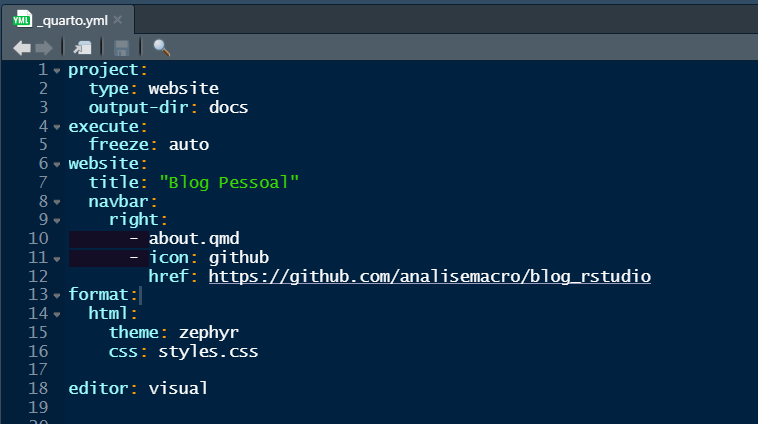
Podemos utilizar qualquer um dos temas acima e alterar tema padrão do Blog, o cosmo, para por exemplo, o zephyr, alterando a configuração do arquivo _quarto.yml.
Além do tema, é possível alterar outras informações por meio do yml, como acima, foi alterado o nome do blog para "Blog Pessoal". Bem como também, em navbar, é possível configurar o que estará na barra superior da página inicial, sendo portanto icones com links de redes sociais ou mesmo outras páginas que podem ser acessadas (além dos próprios posts que iremos entender adiante).
Por padrão, em navbar, é criado uma página "About", que tem o intuito de possuir conteúdo sobre o blog ou sobre o autor, até mesmo funcionando como um currículo.
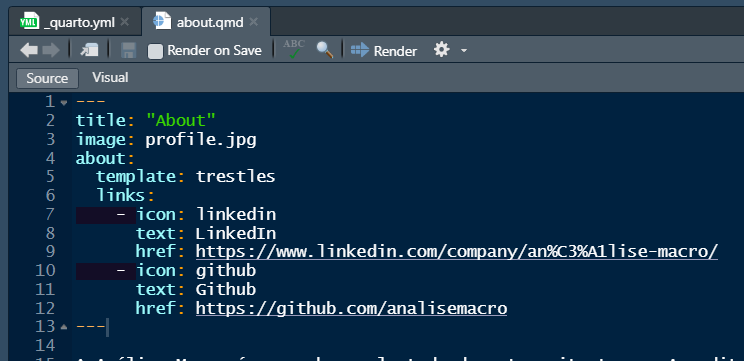
A página "About', bem como páginas inseridas na barra de navegação (navbar) são construídas por um arquivo .qmd localizadas na pasta principal dos arquivos, e são inseridas no blog por meio do arquivo yml. Repare na imagem acima em navbar -> right -> about.qmd, refere-se ao arquivo contendo as informações sobre essa página. Vamos entender esse arquivo.
É possível alterar o nome que referência a página em title, que por padrão é "About". Há também uma imagem padrão e que possui o intuito de ser a imagem do dono do Blog.
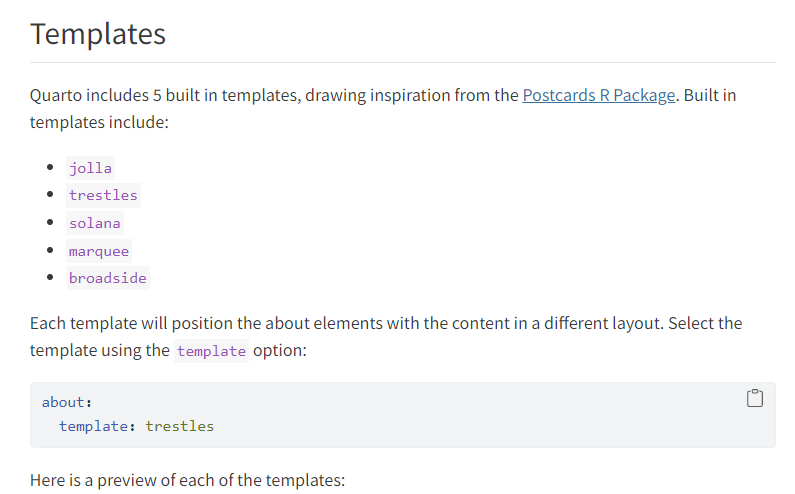
A página "About" também possui templates próprios construídos pelo pacote Postcards do R, e incluem quatro temas, que se encaixam de acordo com a forma de apresentação do perfil (com mais texto ou mesmo próximo de um currículo).
Por padrão, o tema da página é o "jolla". Vejamos o resultado da alteração para "trestler" e a adição de um texto no arquivo .qmd, bem como a alteração do arquivo de imagem de nome "profile" contido na pasta principal.
Há também a possibilidade de adicionar ícones com os links de redes sociais dentro da página alterando as informações do arquivo yml.
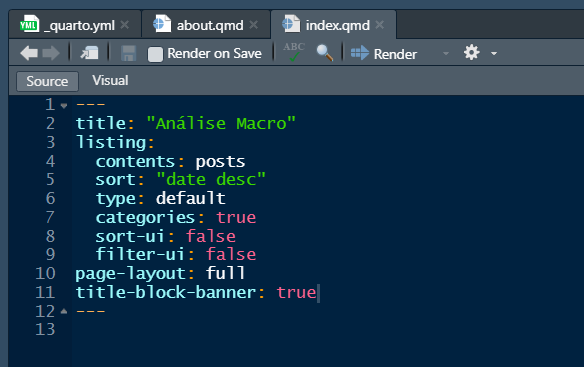
Esses são os pontos básicos da customização. Partes mais avançadas incluem a construção de arquivos em código CSS próprio que é adicionado no arquivo yml principal. A alteração das informações do cabeçalho YAML da página principal, de nome index.qmd, visto na imagem abaixo. E também a adicição de RSS Feeds, seção de comentários, Newsletter, botões de compartilhar e muitas outras opções.
Inserindo conteúdos nos posts
Os arquivos dos post são referenciados na pasta criada por padrão pelo Blog chamada "post". Ela é identificada pelo cabeçalho YAML do arquivo index.qmd, mostrado acima, em content. Cada post deve possuir uma pasta própria, e devem ser construídos em arquivos .qmd.
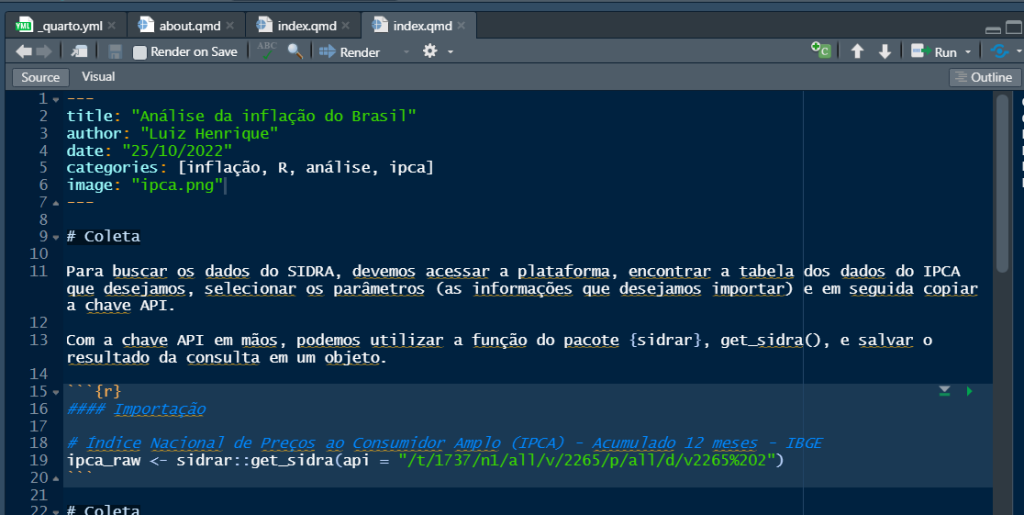
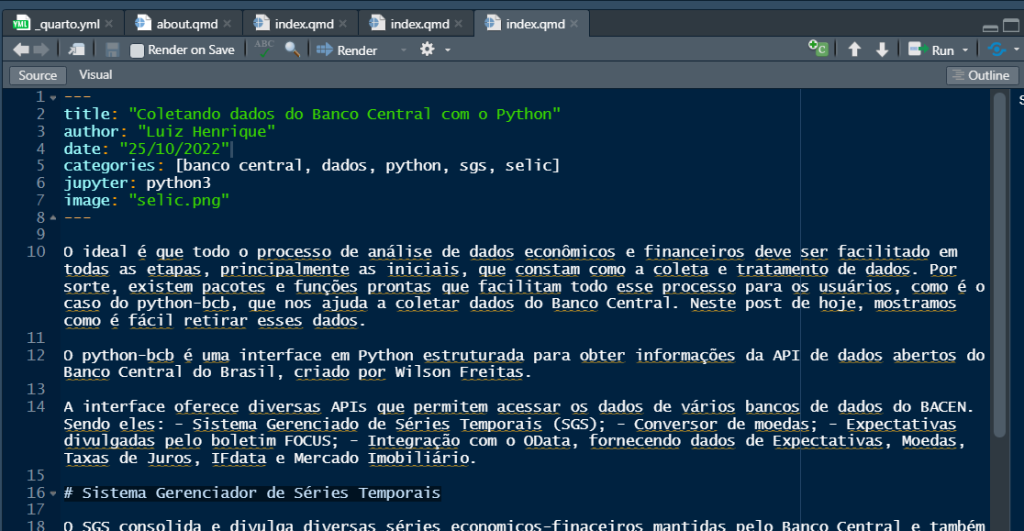
Acima temos dois arquivo .qmd diferentes, possuindo códigos com análises diferentes. Em um é construído uma análise sobre o IPCA acumulado em 12 meses com o R e no outro tem-se a a coleta de dados do Banco Central, especificamente o SGS utilizando o Python.
Ao acessar uma página, encontramos a seguinte visão:
Usando o Github Actions para atualização
O Github Actions é um ambiente virtual que através de um Workflow, gera uma série de tarefas e nesse caso, será extremamente útil para atualizar automaticamente a página Web do Blog toda as vezes que realizarmos alguma mudança local.
A primeira etapa será "congelar" o funcionamento do código do R, Python ou Julia. Isso é feito adicionado no arquivo _quart.yml o código:
E ao renderizar novamente o arquivo index.qmd, será criado uma pasta chamada _freeze.
Para publicar o arquivo por meio do Actions, cria-se um novo arquivo .yml em uma nova pasta com o seguinte caminho: .github/workflows/publish.yml e dentro do arquivo .yml, cria-se o seguinte código:
Os arquivo serão publicados em um site por meio do Github Pages, e qualquer alteração que seja feito o Push para o Github fará com que o site seja atualizado automaticamente. Veja o resultado do site construído aqui.
Enfim chegamos ao fim da construção do Portfólio em Ciência de dados. Espera-se que o leitor tenha conseguido criar um Blog próprio contendo as análise criadas em R, Python ou Julia e que possa compartilhar com recrutadores e outras pessoas.
Quer saber mais?
Veja nossos cursos da trilha de Ciência de dados para Economia e Finanças.