Dashboards são extremamente úteis para criar Web Apps que permitem monitorar diversos indicadores, em tempo real e de forma automatizada. Esses painéis podem ser construídos de diversas formas e vamos mostrar no post de hoje uma introdução de como criar esse ambiente utilizando o Python em conjunto com a biblioteca Dash.
O que é um Dashboard
Um Dashboard é um painel que oferece uma interface gráfica com visualizações rápida e interativas dos principais indicadores de uma empresa, seja da parte financeira, contábil, desempenho e até mesmo de diversas outras área não relatadas a empresarial, como por exemplo, os Dashboards de monitoramento da conjuntura econômica da Análise Macro.
Existem diversas ferramentas e softwares que permitem construir um Dashboard. Aqui mostraremos como utilizar o Python para criar esses painéis.
Entre as diversas possibilidades de criação com o Python, mostraremos por meio da biblioteca Dash.
Dashboard com o Dash
A biblioteca Dash é construída em torno do Plotly.js e do React.js e permite construir e realizar o deploy de painéis interativo customizados de acordo com o usuário.
O primeiro passo para construir um Dashboard com a biblioteca é instalando ela por meio do comando:
pip install dash
O segundo passo é criar o layout. O layout basicamente descreve como o Dashboard se parece, delineando os elementos visuais (texto, cor, posição dos gráficos, tamanhos, etc) e o local onde cada elemento que contém os dados (gráficos e tabelas) se inserem no Dashboard.
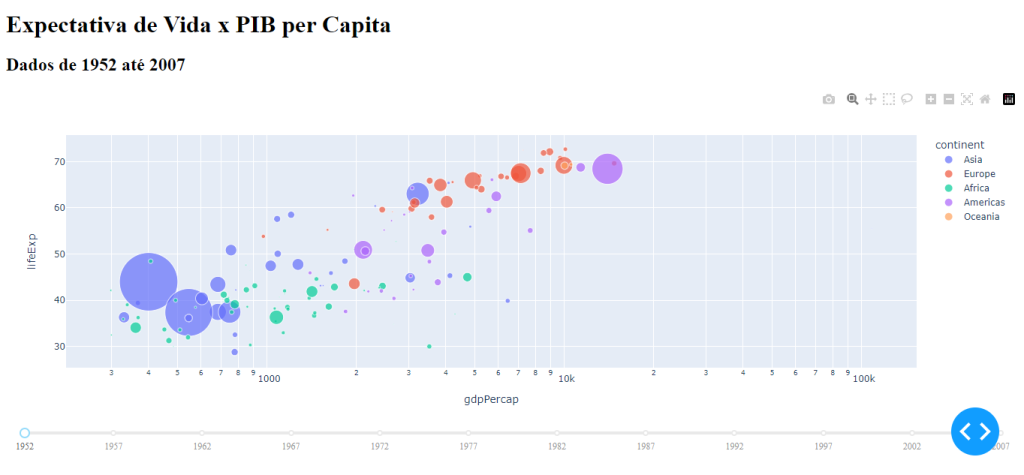
Vamos construir um layout para produzir um Dashboard que possui como elemento visual um gráfico que representa relação entre o PIB per Capita dos Continentes e países com a expectativa de vida ao longo dos anos.
No IDE de escolha do usuário (aqui foi utilizado o VS Code), construa um arquivo .py chamado app. Em seguida, começamos a criação do layout dentro deste arquivo, iniciando com a importação das bibliotecas necessárias.
from dash import Dash, dcc, html, Input, Output import plotly.express as px import pandas as pd
Através da biblioteca Dash, são importados os módulos Dash, dcc, html, input e output, que respectivamente são utilizados para criar o servidor local; o elementos core, respectivos aos componentes de inserção (no caso do código acima, um Slider que iremos utilizar para criar a interatividade com os anos do gráficos); os elementos html do Dashboard produzido; e por fim, os elementos de input e output do Dashboard (inserção e saída dos dados). Com a biblioteca Plotly cria-se os gráficos interativos produzidos no Dashboard, e por meio do pandas, é importado os dados de formato .CSV e realizado o seu tratamento para criar o Slider e o gráfico com o Plotly.
df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/gapminderDataFiveYear.csv')
Antes de construir o layout devemos construir o objeto app com o módulo Dash, que basicamente realiza a constituição do servidor local do Flask, ou seja, vai permitindo que o Dashboard "rode". É obrigatório a construção desse objeto, pois por meio de seus métodos construiremos o layout.
app = Dash(__name__)
Para construir o layout definitivamente dentro do app, devemos declara-lo dentro do objeto app, inserindo os elementos que desejamos adicionar. Realizamos esse procedimentos por meio da construção da página HTML com o módulo html e seu método .Div (que basicamente é um wraper do ). Dentro do Div, inserimos o texto da página (com método html.H1 e html.H2); o gráfico (com o método dcc.Graph) e o Slider, por meio do dcc.Slider. Veja que aqui construímos os dados do Slider por meio dos dados importados utilizando o pandas, enquanto o gráfico não foi criado ainda.
app.layout = html.Div([
dcc.Graph(id='graph-with-slider'),
dcc.Slider(
df['year'].min(),
df['year'].max(),
step=None,
value=df['year'].min(),
marks={str(year): str(year) for year in df['year'].unique()},
id='year-slider'
)
])
O segundo passo é construir o callback do Dashboard de forma que seja disponibilizado os inputs, isto é, uma interatividade no front-end causando uma alteração dos dados no back-end, e que seja retornado visualmente essa mudança. Essa mudança que queremos está na alteração do ano escolhido por meio do Slider, causando uma mudança dos dados do gráfico.
@app.callback(
Output('graph-with-slider', 'figure'),
Input('year-slider', 'value'))
def update_figure(selected_year):
filtered_df = df[df.year == selected_year]
fig = px.scatter(filtered_df, x="gdpPercap", y="lifeExp",
size="pop", color="continent", hover_name="country",
log_x=True, size_max=55)
fig.update_layout(transition_duration=500)
return fig
______________________________________
Quer saber mais?
Veja nossa trilha de cursos Ciência de Dados para Economia e Finanças.