Continuando o processo de criação de um portfólio em Ciência de Dados, vamos aprender nesta etapa como podemos colocar o Blog criado pelo Quarto em um repositório no Github e criar uma página Web por meio do Github Pages.
Até o momento, aprendemos o que é o Github e como construímos um Blog utilizando o aplicativo da Rstudio (Posit). Agora, entramos na etapa de colocar o Blog criado em um repositório do Github e criar uma página online do Blog por meio do Github Pages.
Todos esses passos são ensinados em um vídeo comentado para assinantes do Clube AM, o repositório especial da Análise Macro, onde postamos exercícios e códigos.
O que é o Github Pages
O Github Pages é uma ferramenta do Github que possibilita hospedar arquivos, desde blogs, documentações, currículos ou qualquer outro conteúdo estático ou dinâmico em uma página Web. A construção do Github Pages se dá por meio da criação de um repositório no Github, onde é mantido os arquivos necessário para a construção de uma página HTML, esta que será gerada online por meio do Github Pages.
Para construir o Github Pages vamos seguir as seguintes etapas:
- criar o arquivo que desejamos manter online (no caso, o Blog criado pelo Quarto);
- exportar os arquivos para um repositório;
- criar o Github Pages do repositório.
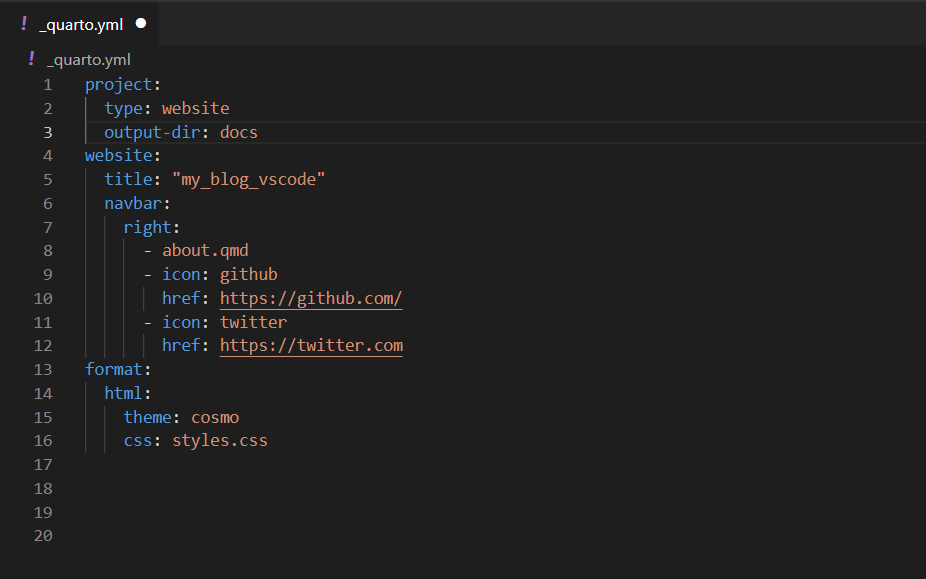
ATENÇÃO: O Github Pages utiliza os arquivos do repositório para criar uma página Web, portanto, é necessário alguns requisitos: é necessário que o arquivo a ser transformado em página Web tenha o nome de index (o Quarto por padrão cria o arquivo com este nome) e o arquivo da página estar contido na pasta principal ou em uma pasta de nome docs. Por padrão o Quarto gera o arquivo com nome index por padrão, entretanto, não gera dentro de uma pasta de nome dosc, e sim com o nome _site, portanto, é necessário adicionar o código output-dir: docs, no arquivo _quarto.yml, como na imagem abaixo:
Criando um repositório para os arquivos
Como aprendemos na primeira etapa, vamos criar um repositório para o Blog.
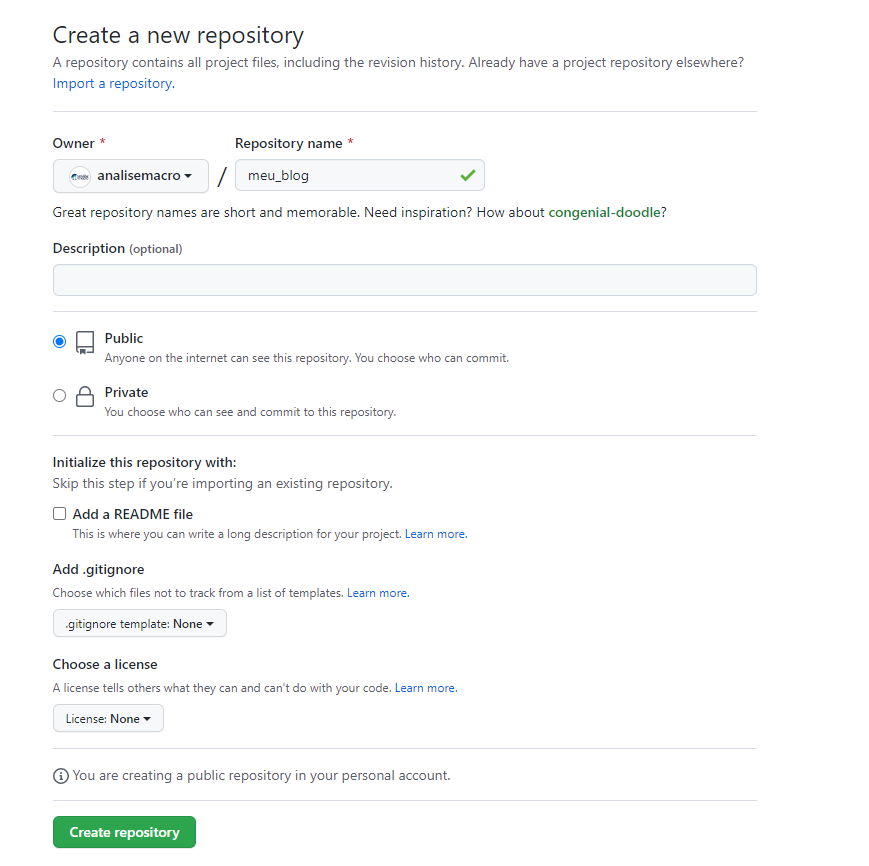
Criamos o repositório em New e configuramos as suas informações. Vamos colocar o nome do blog de meu_blog e clicar em "Create Repository".
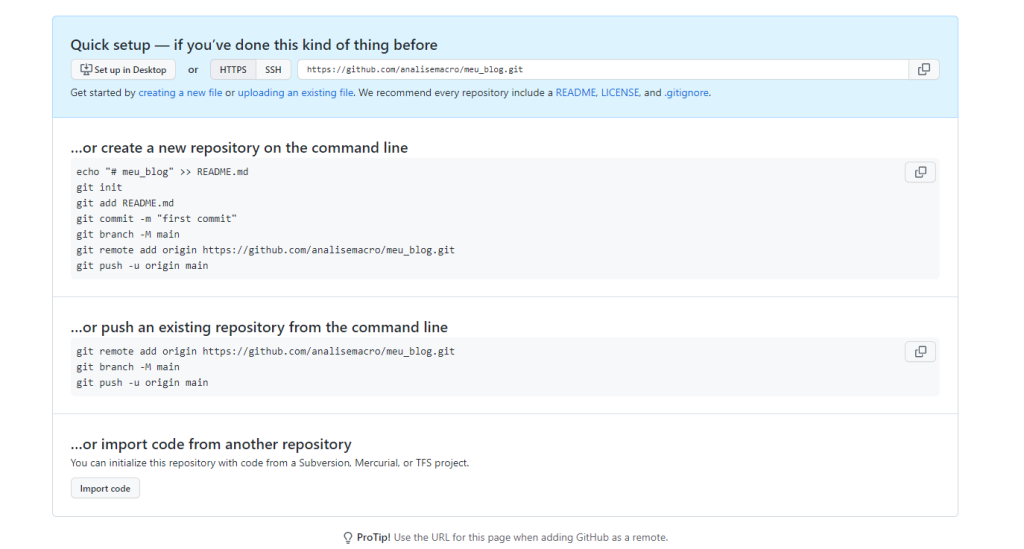
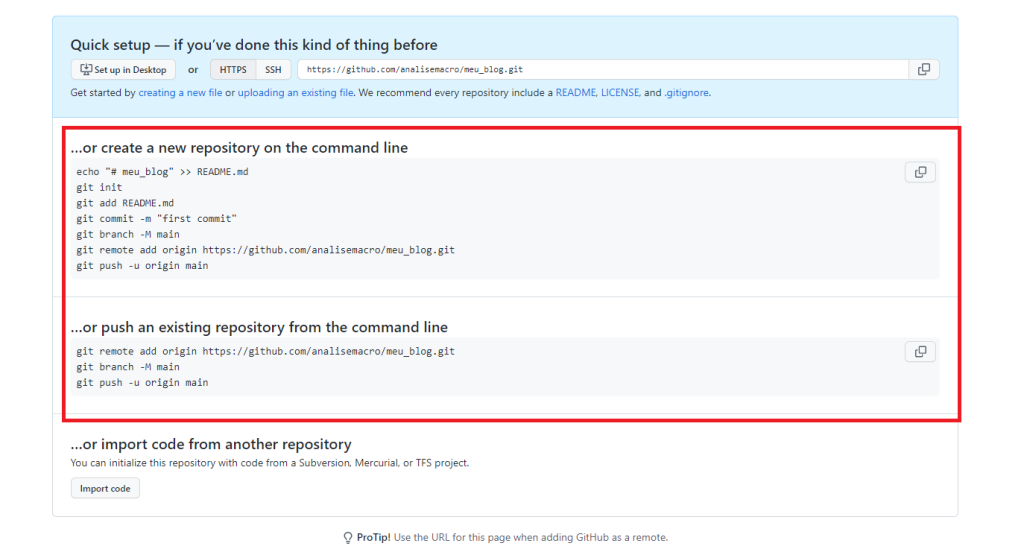
O repositório está criado, mas como colocar os arquivos do computador no repositório? Isso talvez é um ponto que muitos podem ter dificuldades, e a imagem abaixo, referente a página seguinte da criação do repositório, emita bem isso, afinal, que códigos e links são esses que aparecem, e o que fazer com eles? Vamos entender melhor isso.
Manualmente
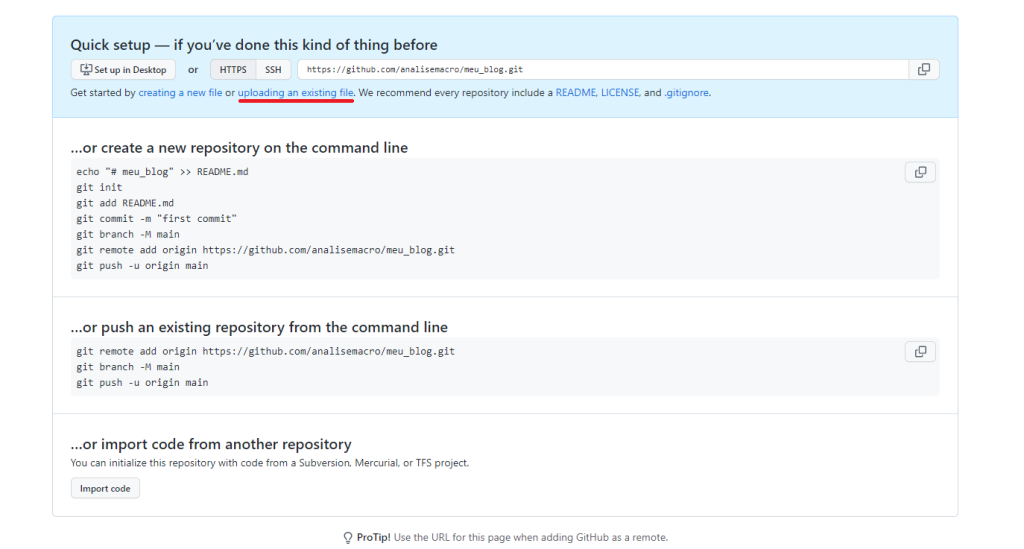
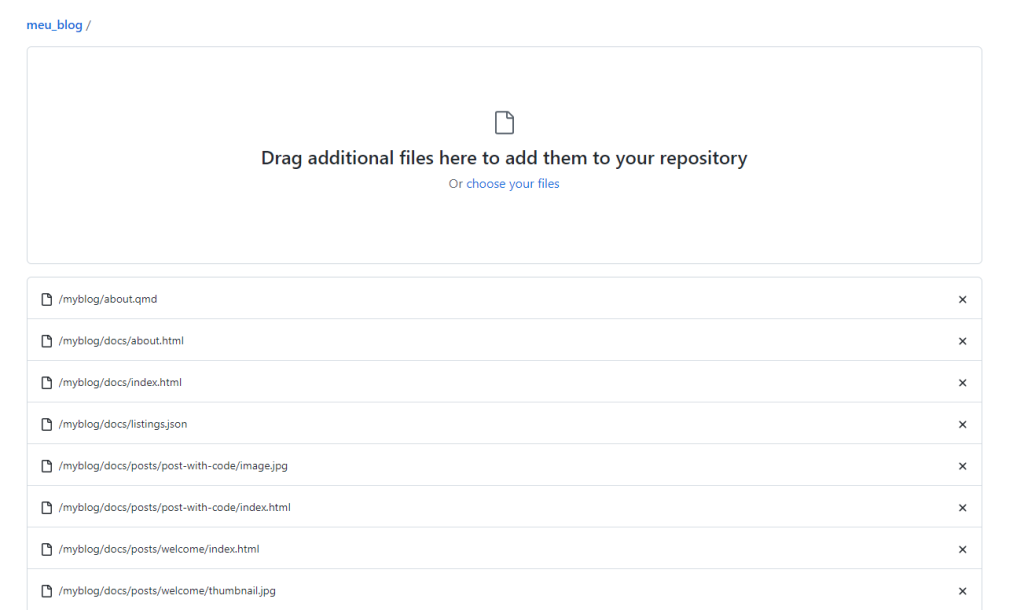
É possível inserir manualmente os arquivos clicando em "uploading an existing file", assinalado na linha vermelha na imagem abaixo. A página seguinte será uma na qual indicará o upload dos arquivos para o repositório e a realização do Commit.
É possível realizar o upload tanto procurando os arquivos no computador e também arrastando os arquivos para o bloco indicado.
Com os arquivos inseridos, o próximo passo será somente realizar o Commit ao final da página. Ao realizar o procedimento teremos o repositório com os arquivos criados pelo Quarto.
 Através do Git e da IDE
Através do Git e da IDE
Outra forma de realizar o upload dos arquivos no repositório do Github é através do Git. Esse método é interessante pois permite um melhor controle das versões dos arquivos, bem como também é possível realizar a transferência através de uma IDE.
Instalando o Git
Antes de utilizar a proposta do Git é necessário instalar o aplicativo em sua máquina. Na há nenhum segredo, a tarefa é somente baixar através do site do aplicativo e instalar em sua máquina como qualquer outro software.
Transferindo os arquivos por meio do Git e da IDE
Uma vez instalado, podemos transferir os arquivos por meio do Git. Entre as diversas formas, vamos mostrar como podemos realizar o procedimento por meio do Rstudio e por meio do VS Code.
Vejamos novamente a página criada ao gerarmos o repositório.
Os dois blocos indicados na imagem referem-se aos comandos do Git que utilizaremos para transferir os arquivos localmente para o repositório. Vamos abordar como utilizar o código no Terminal para enviar os arquivos por meio do Rstudio. Com o VS Code, faremos a transferência através da extensão do Github da IDE.
Rstudio
Para utilizar o Git e transferir arquivos através de sua conta, é necessário obter autorização por meio de um token. Você pode entender por completo esse processo por meio do post Conectando Git, Github e RStudio em 3 passos.
Uma vez que tenha realizado a configuração, é necessário somente,
- estar com o projeto do blog aberto no Rstudio, e com o diretório do mesmo como diretório padrão do Rstudio
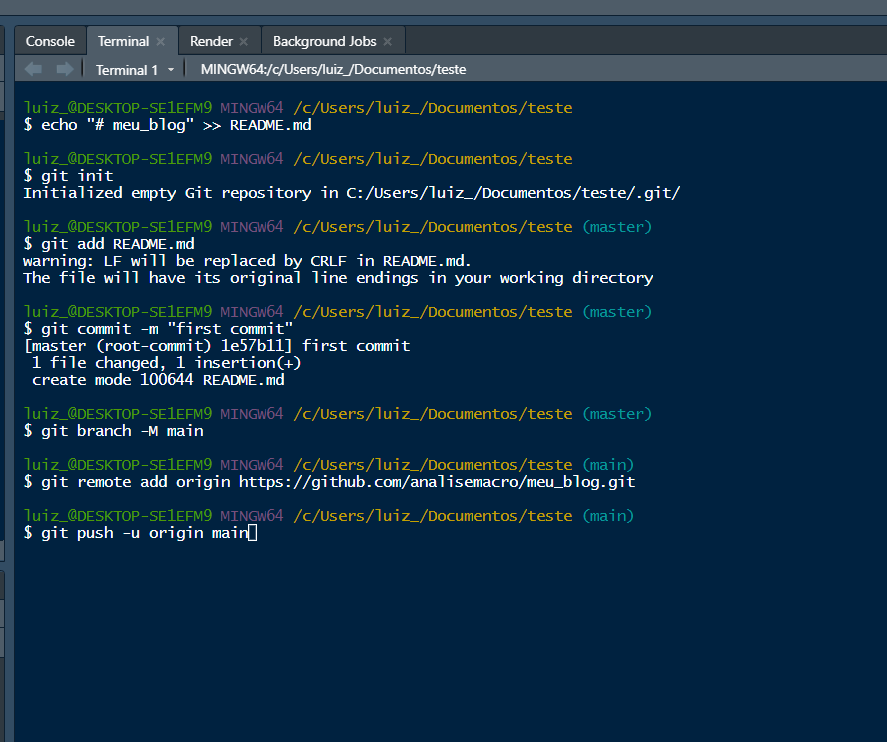
- copiar o primeiro bloco inteiro do código do Git (o ícone do lado superior direito pode auxiliar)
- colar no terminal Git Bash e apertar enter
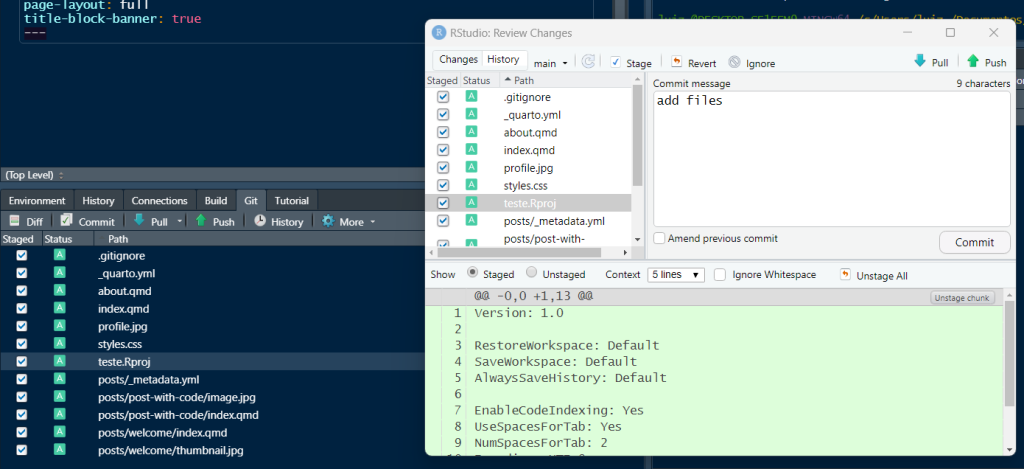
Agora temos o Rstudio conectado com o repositório que criamos. Para transferir os arquivos, é necessário utilizar a aba Git e realizar o Commit dos arquivos, veja a imagem abaixo:
É necessário selecionar a caixa dos arquivos que deseja fazer a transferência (no caso, todos) e clicar em Commit. Isso abrirá uma janela que deverá ser inserido uma mensagem de envio e deve ser clicado em Commit. Após isso, dentro ainda da janela, clique em Push (a seta verde para cima no lado superior direito da janela). Agora os arquivos já estão no repositório criado.
VS Code
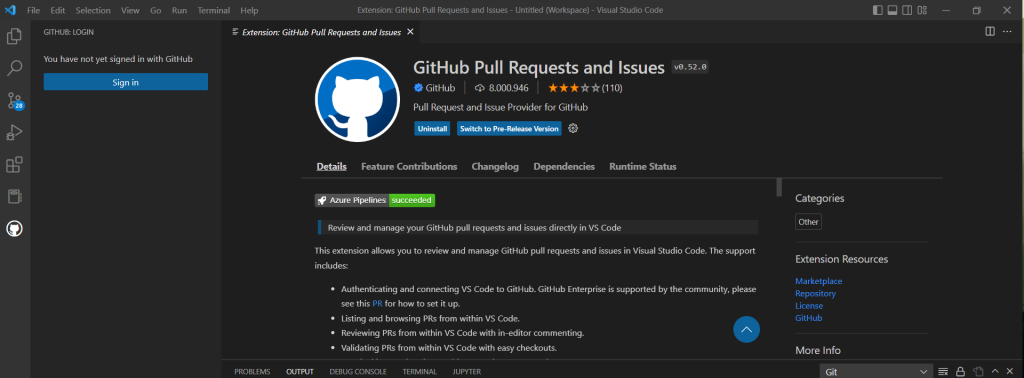
Com o VS Code a forma mais fácil é instalar a extensão Github Pull Requests and Issues através do Marketplace do IDE e logar em sua conta no painel em Sign in.
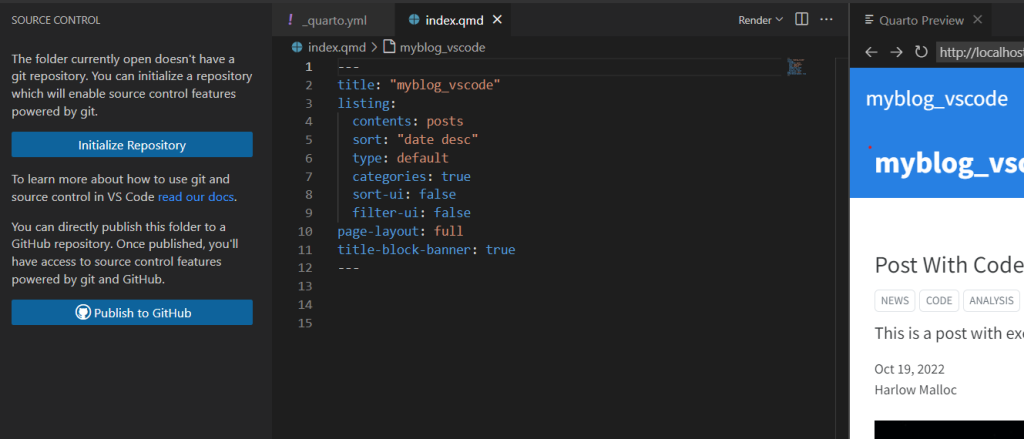
Após estar configurado com a conta localmente, é necessário transferir os arquivos para o repositório. Por meio do VS Code, é possível utilizar o comando criado pela constituição do repositório e rodar no terminal, como foi feito no Rstudio ou podemos criar um repositório pela própria IDE e tornar o processo mais rápido.
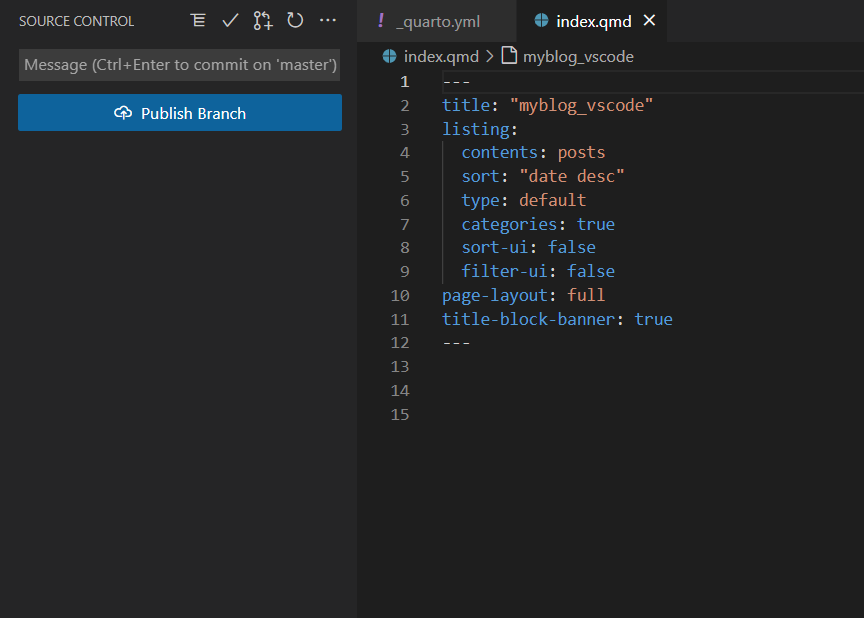
Na aba lateral esquerda, em Source Control, teremos duas opções e devemos escolher a Initialize Repository. Isso criará um repositório do zero em sua conta do Github contendo o nome do projeto (isso é, do blog).
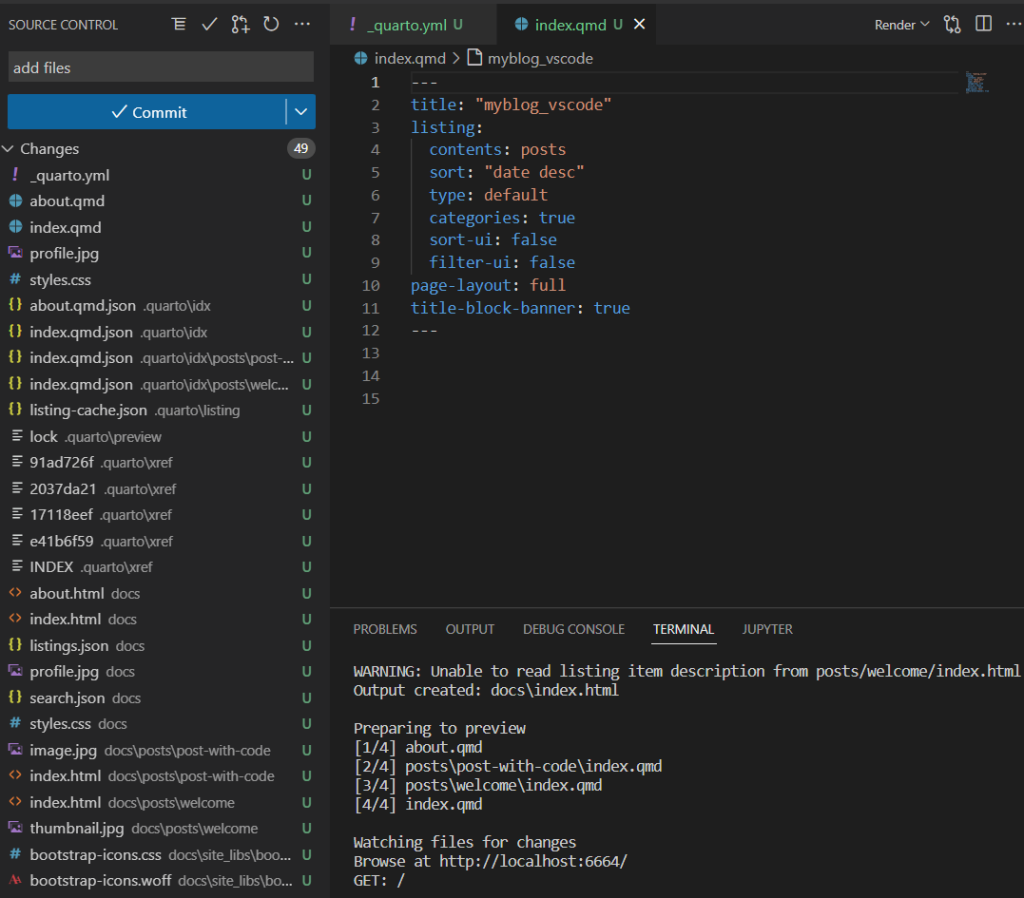
Após inicializar, aparecerá a opção de realizar o Commit dos arquivos. Escolha uma mensagem e clique em Commit.
A tarefa final agora será clicar em Publish Branch. Agora teremos um repositório criado pelo VS Code com todos os arquivos enviados.
Ativando o Github Pages
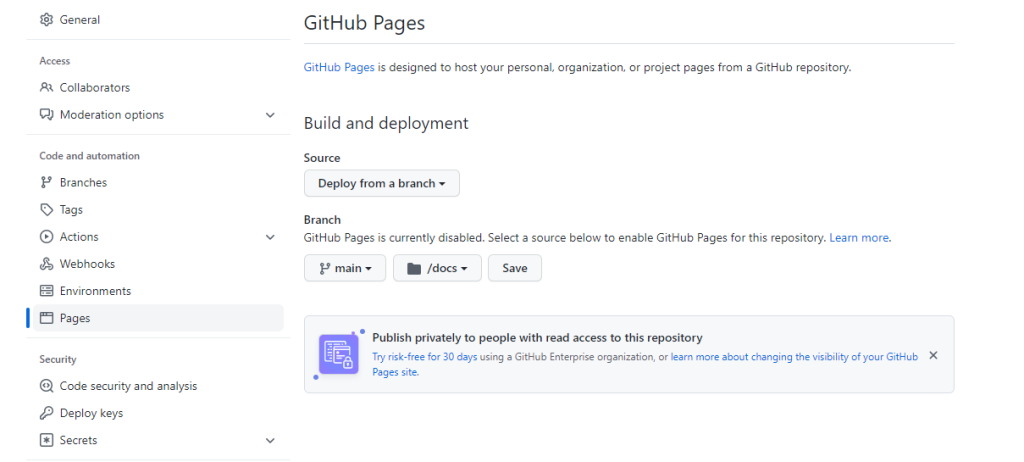
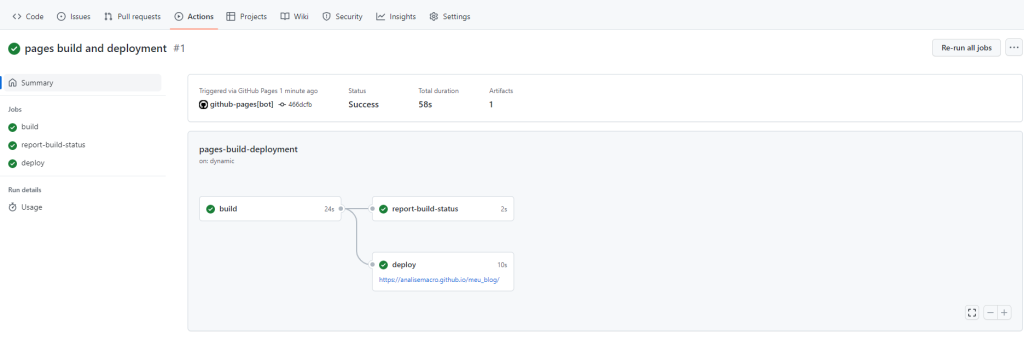
Para ativar o Github Pages é necessário, dentro do repositório, clicar em Settings -> Pages, escolher o Branch e a pasta em que o arquivo HTML está inserido e clicar em save. Após isso, é necessário esperar 1 minuto para que o Github realize o deploy do arquivo em uma página. Por fim, na aba Actions, podemos obter o link da página Web.
Agora podemos acessar o link da página em Deploy. Veja o resultado: https://analisemacro.github.io/blog_rstudio/
Quer saber mais?
Veja nossos cursos da trilha de Ciência de dados para Economia e Finanças.