Entra em campo a seleção de dados macroeconômicos, é hora de mirar nas dashboards e marcar gol de visualização e análise de dados! ⚽
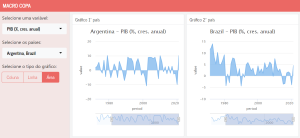
É neste clima de Copa do Mundo que unimos futebol e economia para apresentar uma dashboard de análise de dados macroeconômicos dos países disputando a Taça. Criada usando programas gratuitos, como R e Shiny, a ferramenta possibilita a livre comparação de pares de países, apresentando indicadores chave, filtros de séries temporais, personalização de gráficos interativos, metadados informativos e download de dados.
Acesse agora mesmo a dashboard clicando neste link. Para acesso aos códigos de replicação em R/Shiny, faça parte do Clube AM. E para aprender em detalhes a como criar dashboards veja o curso de Produção de Dashboards da Análise Macro.
Neste post você confere um guia prático, em 5 etapas, para criar dashboards de um jeito simples usando o R:
- Crie um projeto no R
- Colete e disponibilize os dados
- Crie o layout da dashboard
- Adicione visualizações de dados
- Publique na internet
Este é o fluxo de trabalho básico para produzir uma dashboard no R. O exemplo deste post, exposto acima, segue estas etapas com atenção ao apelo visual, portanto demanda mais dedicação e tempo. Para simplificar e não tornar o tutorial exaustivo, vamos seguir esse fluxo de trabalho construindo uma dashboard mais básica, servindo de um ponto de partida para aperfeiçoamentos.
Para esse tutorial pressupomos que você:
- Tem o R e RStudio instalados;
- Conhece o básico de R e {tidyverse}
- Tem uma conta na Shinyapps.io
1. Crie um projeto no R
Um projeto no R serve para você organizar em uma única pasta todos os arquivos da dashboard ou arquivos auxiliares como, por exemplo, códigos de extração de dados online. Para criar um projeto execute o comando abaixo ou navegue pelo menu File > New Project do RStudio e siga as instruções da tela para criar o projeto (defina nome e local).
Isso deve criar uma pasta com o nome do projeto e dentro dela:
- Uma pasta com o nome "R", para colocar arquivos de códigos da linguagem;
- Um arquivo com o nome do projeto e a extensão ".Rproj", para você abrir o projeto e suas configurações rapidamente quando precisar;
- Um arquivo ".gitignore", para uso de controle de versão pelo Git.
Se algumas dessas coisas (principalmente a parte de Git) forem "de outro mundo" para você, não tem problema, pois você pode ignorar esses detalhes para a finalidade desse tutorial.
2. Colete e disponibilize os dados
Agora vamos definir quais são os dados da dashboard para, então, começar a colocar códigos de coleta e tratamento na pasta R. O tema da dashboard é "dados macroeconômicos", então uma lista inicial de variáveis relevantes pode ser:
- Produto Interno Bruto (PIB)
- Taxa de Inflação
- Taxa de Juros
- Taxa de Desemprego
- Taxa de Câmbio
E para fazer o gancho com a Copa do Mundo 2022, usaremos dados dos países disputando a competição. No que se refere a economia desses países, nem sempre elas serão "comparáveis", portanto as análises que a dashboard permitirá devem ser realizadas com cuidado.
Definidas as variáveis e os países, o próximo passo é procurar e coletar os dados. São 32 países e 5 variáveis, o que dá um total de 160 séries temporais que precisamos ir atrás! Além disso, a grande maioria dos dados econômicos atualmente estão espalhados por diversas fontes (como Banco Mundial, OCDE, FMI, ECB, FED, IBGE, BCB, etc.) e disponibilizados em formatos não muito convenientes (Excel, tabelas online, PDFs, etc) . E agora, o que fazer? Essa etapa vai demandar muito trabalho?
Não se desespere, existe uma solução muito elegante, prática e simples para coletar todos estes dados com apenas um comando no R. Isso é possível através do banco de dados DBNOMICS, que oferece através de uma API o acesso para dados de diversas fontes do mundo inteiro! Tudo que você precisar fazer para coletar os dados é:
- Acessar o site da DBNOMICS
- Escolher uma fonte primária de dados (provider)
- Escolher um conjunto de dados (dataset)
- Selecionar variáveis e aplicar filtros (países, frequência, etc.)
- Clicar em "Download" e copiar o link JSON
- Coletar os dados com o pacote {rdbnomics} no R
Simples, não?
Agora basta criar um arquivo de script de R (File > New File > R Script), salvar na pasta R e usar o código abaixo (ou com o link que você copiou) para realizar a coleta de dados. Aqui usamos o conjunto World Development Indicators (WDI) do Banco Mundial. O resultado é uma tabela com todas as informações e dados necessários.
Note que, nesse conjunto de dados, há países em que algumas observações para determinadas variáveis estão indisponíveis ou podem haver interrupções/quebras de séries temporais por variados motivos (entrada de países da União Europeia, por exemplo).
Note ainda que salvamos o objeto com os dados em um arquivo CSV, assim podemos importar os dados para a dashboard sem depender de conexão com internet e API.
Vale dizer que alguns tratamentos de dados podem ser interessantes, visando separar o nome de cada país do nome da variável, recodificar os nomes para a língua portuguesa, etc. Por brevidade do tutorial, deixaremos essas tarefas para livre exercício dos interessados.
3. Crie o layout da dashboard
O próximo passo é definir a visão que os usuários da dashboard terão ao acessá-la. Isso é, ao mesmo tempo, muito importante e difícil de decidir, dado que pode haver várias questões envolvidas. Se fosse possível simplificar esse processo em uma regra de bolso, a orientação seria: "menos é mais" ou "keep it simple".
Seguindo esse princípio, vamos estruturar uma dashboard com 3 painéis, visando comparar indicadores de pares de países:
- Uma barra lateral (sidebar) para colocar botões, filtros, interatividade, textos, etc;
- Uma coluna para um gráfico com dados do 1º país;
- Uma coluna para um gráfico com dados do 2º país.
Assim o usuário tem um visual simples e limpo, possibilitando personalizar a visualização para analisar os dados da forma que preferir. No R é possível criar layouts assim com o pacote {flexdashboard}, basta ter o pacote instalado e criar um arquivo de exemplo para trabalhar em cima:
- Navegue pelo menu File > New File > R Markdown > From Template > Flex Dashboard > OK
- Salve o arquivo na raiz do projeto
O arquivo gerado é um documento R Markdown que, quando renderizado, gera uma página HTML (clique em Knit para observar). Com esse layout básico que vem com o pacote já temos quase tudo que precisamos para a estrutura da nossa dashboard, só falta adicionar uma coluna para atuar como barra lateral. Isso pode ser feito seguindo a mesma sintaxe apresentada no documento (Column e sequência de hífens embaixo para criar coluna), mas você deve adicionar o atributo "{.sidebar}" para converter de coluna para barra lateral.
Aplicando essas alterações você deve ter no seu documento essa estrutura:
Se você já conhece R Markdown, isso foi simples e intuitivo, não? Mas caso você não conheça R Markdown ainda, confira o curso de Relatórios da Análise Macro.
O próximo passo é definir configurações gerais da dashboard, para criar a base visual sobre a qual os gráficos serão inseridos. Há um mundo de possibilidades nessa etapa e depende da sua criatividade e conhecimento das ferramentas para alcançar um resultado final bacana.
Ou seja, essa é uma etapa bastante mão na massa e aqui vamos resumir os principais pontos (consulte as documentações para se aprofundar):
- Defina o título da dashboard no parâmetro "title" do cabeçalho do documento;
- Defina um tema para a dashboard usando hierarquicamente os parâmetros "theme" e "bootswatch", como abaixo;
- Defina o uso do {shiny} na dashboard, para habilitar interatividade/programação reativa, com o parâmetro "runtime", como abaixo;
- Importe os dados (arquivo CSV, neste caso) para uso na dashboard no primeiro bloco de código de R.
Após isso você deve ter algo parecido com isso na sua dashboard:
4. Adicione visualizações de dados
Agora vamos conectar os dados com visualizações gráficas e, para tal, definimos um princípio geral: queremos que o usuário possa interagir com opções para mudar a visualização e customizar sua análise. Essas opções de interação podem ser botões de selecionar variáveis, filtros de tempo e outros.
Dessa forma, primeiro devemos definir quais serão as opções de interação disponíveis na dashboard:
- Botão para selecionar variável/país;
- Botão para selecionar tipo de gráfico;
- Slider para filtrar observações da série temporal.
Os botões podem ser criados na barra lateral, usando o bloco de código ali localizado, e são exibidos por padrão no lado esquerdo da dashboard. Os pacotes {shiny} e {shinyWidgets} são úteis para criar variados tipos de botões, confira as documentações. Já para o slider, e gráficos, o pacote {highcharter} é uma ótima opção!
O procedimento de criar esses chamados inputs é relativamente simples, basta usar uma das funções disponíveis para tal provenientes destes pacotes, definindo um "id" que deve ser utilizado, adiante, no gráfico para "conectar" essas duas coisas e fazer elas interagirem. Sendo assim, quando o usuário clica no botão e seleciona uma variável diferente, o gráfico irá se atualizar dinamicamente.
Se você seguir essas instruções, com o auxílio das documentações dos pacotes, você deve conseguir criar os botões na barra lateral com um código como esse abaixo (restante que não foi alterado é omitido):
Clique no botão Knit para ver os botões na barra lateral da dashboard. Você deve ter um resultado parecido com esse:
Em seguida vamos criar os dois gráficos de séries temporais, um para exibição dos dados de cada país, conectá-los com os botões criados e colocá-los nas colunas designadas. O ponto importante aqui é a conexão dos botões com o gráfico, em resumo você deve:
- Utilizar uma função renderizadora, como shiny::renderPlot() ou highcharter::renderHighchart(), para tornar o gráfico em dinâmico;
- Colocar dentro da função renderizadora o código que gera o gráfico (um código como qualquer outro para gráficos);
- Utilizar a expressão "input$input_id" para conectar o botão com o gráfico (use para filtrar, por exemplo, uma coluna da tabela de dados, com base no valor que o usuário selecionou no "input_id").
Essa é a parte, talvez, mais abstrata para iniciantes, então é válido ver isso na prática em forma de código (bloco de código da seção "### Gráfico 1º país"):
Para o segundo gráfico é o mesmo código, basta modificar a indexação do objeto "selected_country" para extrair o segundo elemento desse vetor de valores selecionados pelo usuário (botão de selecionar países). Simples, não?
Note que nesse bloco de código estou usando um novo pacote, o {highcharter}, portanto é recomendável carregar ele antes (nesse caso, por organização, defina isso no primeiro bloco de código do documento).
Ao renderizar novamente a dashboard, você deve ter um resultado parecido com esse:
5. Publique na internet
Se você chegou até aqui, o último passo é pegar essa dashboard simples que você criou e publicar ela. Esse processo é conhecido como "deploy" e significa, em termos simples, que você vai fazer o upload dos arquivos da dashboard do seu computador para um outro computador que fica ligado 24x7, gerando um link de acesso à dashboard ao final.
O processo de deploy de dashboards em Shiny/R é bastante simples usando o serviço gratuito da Shinyapps:
- Crie uma conta na Shinyapps.io;
- Instale o pacote {rsconnect};
- Configure o token (veja documentação no site);
- Use a função rsconnect::deployApp() no diretório raiz do projeto da dashboard.
Aguarde todo o procedimento automático concluir e, ao final, será exibido o link gerado para a dashboard, além de ser aberto no seu navegador uma aba com esse endereço. Por exemplo, o link para a dashboard da primeira imagem do post é este:
https://schoulten.shinyapps.io/macrocopa/
Pronto! Você concluiu todos as etapas para criar uma dashboard dinâmica no Shiny/R!
Saiba mais
Para acesso aos códigos completos de replicação em R/Shiny, faça parte do Clube AM. E para aprender em detalhes a como criar dashboards veja o curso de Produção de Dashboards da Análise Macro.