Os temas dos ggplot2, e suas extensões, são uma "mão na roda" quando trabalhamos com visualização de dados no R, mas nem sempre atendem todas as nossas necessidades. Neste breve tutorial exploramos como personalizar esses temas com um operador pouco conhecido do ggplot2: o operador %+replace%. Já ouviu falar dele?
O operador %+replace%
O operador %+replace% serve basicamente para modificar elementos de um determinado tema do pacote ggplot2. Portanto, se uma determinada estética no gráfico não agradou ou não ficou adequada, podemos modificar o elemento correspondente no tema utilizado na criação do gráfico. Isso é muito útil em relatórios de R Markdown quando optamos por definir um tema padronizado para todos os gráficos. Com essa personalização garante-se que todos os gráficos terão formatação equivalente.
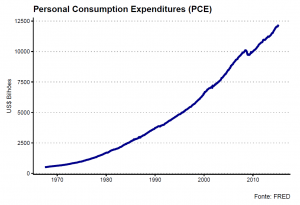
Vamos a um exemplo, aqui utilizaremos o tema theme_clean() proveniente do pacote ggthemes, que é uma extensão do ggplot2 e oferece uma variedade maior de temas em relação ao que vem no ggplot2. O tema vem por padrão com essa cara:
# Instalar/carregar pacotes
if(!require("pacman")) install.packages("pacman")
pacman::p_load(
"ggplot2",
"ggthemes",
"magrittr"
)
# Visualização de dados com theme_clean() original
meu_grafico <- ggplot2::economics %>%
ggplot2::ggplot(ggplot2::aes(x = date, y = pce)) +
ggplot2::geom_line(colour = "darkblue", size = 1.5) +
ggplot2::labs(
title = "Personal Consumption Expenditures (PCE)",
y = "US$ Bilhões",
x = "",
caption = "Fonte: FRED"
)
meu_grafico + ggthemes::theme_clean()
 Essas linhas que contornam o gráfico podem ser inconvenientes, né? Portanto, vamos modificar esse elemento de forma a criar um tema personalizado. Para fazer isso, introduzimos o operador %+replace%.
Essas linhas que contornam o gráfico podem ser inconvenientes, né? Portanto, vamos modificar esse elemento de forma a criar um tema personalizado. Para fazer isso, introduzimos o operador %+replace%.
O %+replace% pode ser utilizado de forma similar ao conhecido pipe (%>%), usamos ele no final da linha que especifica o tema com o elemento que queremos modificar e, na próxima linha, realizamos as modificações desejadas dentro da função theme() do pacote ggplot2. Por fim, para poder aplicar essa modificação do tema em um gráfico, colocamos o código dentro de uma função.
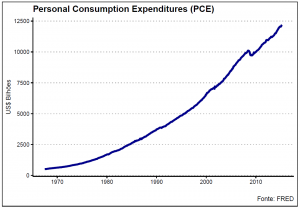
# Theme_clean() personalizado
theme_am <- function() {
ggthemes::theme_clean() %+replace%
ggplot2::theme(
plot.background = ggplot2::element_rect(colour = NA),
legend.background = ggplot2::element_rect(colour = NA)
)
}
# Visualização de dados com theme_clean() personalizado
meu_grafico + theme_am()
Simples e eficiente, não?
E uma dica extra para quem trabalha com relatórios em R Markdown: podemos utilizar a função theme_set() do pacote ggplot2 logo nas primeiras linhas de código do relatório para definir globalmente o tema de todos os gráficos do relatório.
# Configurar tema padrão ggplot2::theme_set(theme_am())
Referências úteis
- Documentação do ggplot2: https://ggplot2.tidyverse.org/
- Documentação do ggthemes: https://jrnold.github.io/ggthemes/
________________________
(*) Para entender mais sobre a linguagem R e suas ferramentas, confira nosso Curso de Introdução ao R para análise de dados.